您现在的位置是:网站首页> 编程资料编程资料
css 空白外边距互相叠加的解决方法_CSS教程_CSS_网页制作_
![]() 2021-09-08
1373人已围观
2021-09-08
1373人已围观
简介 空白双边距是一个极容易误解的CSS特性.它不是CSS的bug,但如果我们一旦误解,将会给你带来很多麻烦.
先看如下demo代码:
提示:您可以先修改部分代码再运行
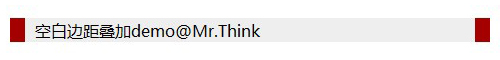
这是一个div元素内嵌套p的简单样例,先别复制保存为html测试,在你看完上面的代码后,你是否以为它出为你呈现如下图的效果?

好,现在你可以复制上面代码,保存到本地,然后在浏览器中打开.你会惊讶的发现,它呈现给你的效果是这样的:

为什么会这样呢?按CSS中,对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离.故,子元素的顶部和底部空白边就突出到元素的外围了.p元素的15px外边距与div元素的10px的外边距形成一个单一的15px垂直空白边,另外,形式的这个空白边并非为div所包围,而是呈现在div的外围.所以,我们看到了第二张效果图.
如何解决?本人比较推荐两种解决方式:
其一,为外围元素定义透明边框.具体到本例,即在样式div中加入border:1px solid transprent;
其二,为外围元素定义内边距填充..具体到本例,即在样式div中加入padding:1px
另外,还可以通过外围元素绝对定位,或者定义子元素浮动等方式实现.
提示:您可以先修改部分代码再运行
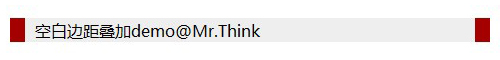
这是一个div元素内嵌套p的简单样例,先别复制保存为html测试,在你看完上面的代码后,你是否以为它出为你呈现如下图的效果?

好,现在你可以复制上面代码,保存到本地,然后在浏览器中打开.你会惊讶的发现,它呈现给你的效果是这样的:

为什么会这样呢?按CSS中,对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离.故,子元素的顶部和底部空白边就突出到元素的外围了.p元素的15px外边距与div元素的10px的外边距形成一个单一的15px垂直空白边,另外,形式的这个空白边并非为div所包围,而是呈现在div的外围.所以,我们看到了第二张效果图.
如何解决?本人比较推荐两种解决方式:
其一,为外围元素定义透明边框.具体到本例,即在样式div中加入border:1px solid transprent;
其二,为外围元素定义内边距填充..具体到本例,即在样式div中加入padding:1px
另外,还可以通过外围元素绝对定位,或者定义子元素浮动等方式实现.
相关内容
- 针对主流浏览器的CSS-HACK写法及IE常用条件注释 _浏览器兼容教程_CSS_网页制作_
- div+css布局中的alpha 不透明度使用说明_Div+CSS教程_CSS_网页制作_
- IE6/IE7/IE8/Firefox的CSS各种兼容margin问题解决办法_浏览器兼容教程_CSS_网页制作_
- div 内table 居中实现代码_CSS教程_CSS_网页制作_
- Css Reset 复位相关资料整理 _CSS教程_CSS_网页制作_
- 编写跨浏览器兼容的 CSS 代码 _浏览器兼容教程_CSS_网页制作_
- LESS 让css也支持变量,运算符,include,嵌套规则等等 _CSS教程_CSS_网页制作_
- IE6,IE7浏览器下 margin 无效的解决方法 _CSS教程_CSS_网页制作_
- CSS定义字体间距 字体行与行间距 _CSS教程_CSS_网页制作_
- CSS制作网页之浅谈CSS编码与组织技巧_CSS教程_CSS_网页制作_





